Still need help?
Building your form
F.A.Q.
At the heart of every Screendoor project lies a form. Here’s how to build your own.
Getting started
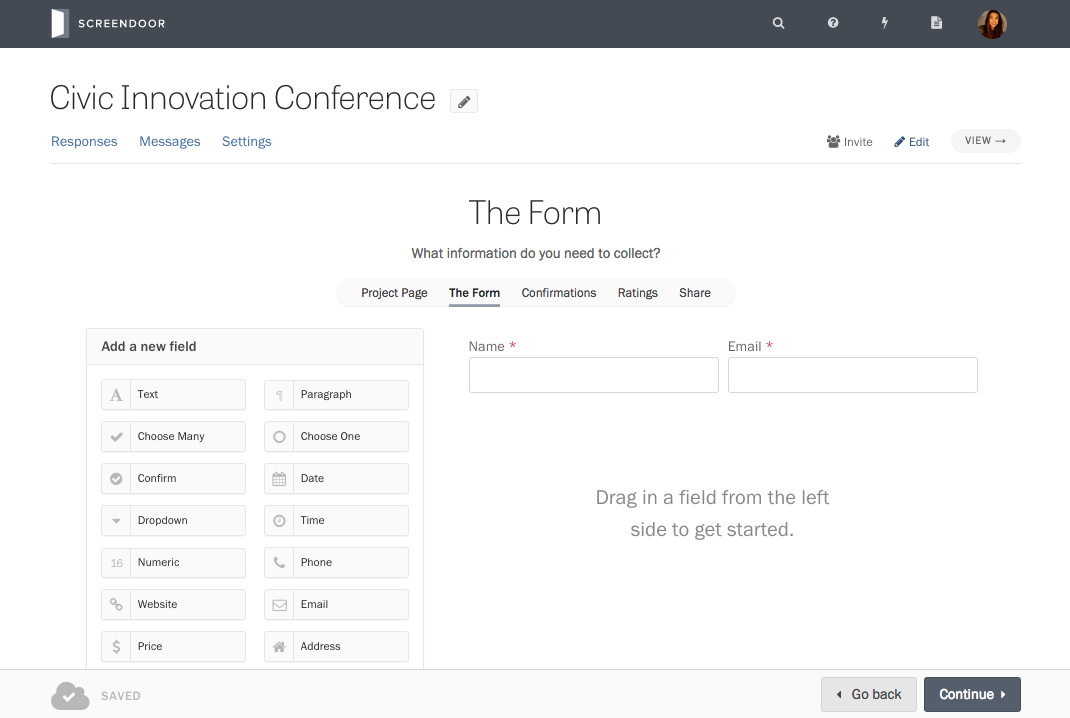
Select the “Edit” link on the right side of your project’s header, and click “The Form” in the project wizard.

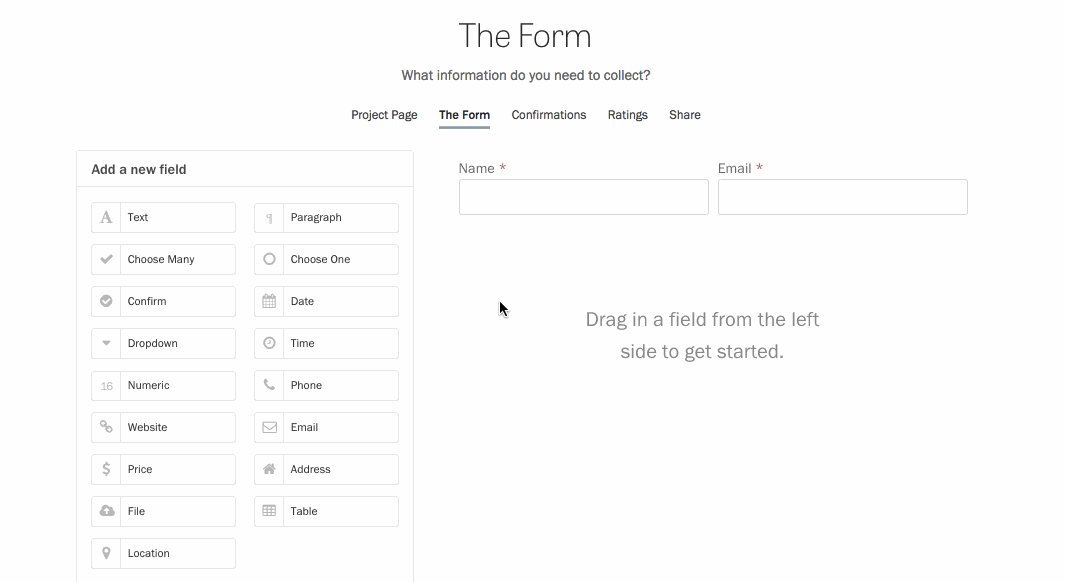
The left pane contains an array of buttons, each for a different type of field. You can add basic text boxes, checkboxes, radio buttons, dropdowns, and number inputs. Screendoor also gives you special fields with custom error validation, like dates, prices, emails and addresses. The right pane of the form builder displays a preview of how your finished form will look.
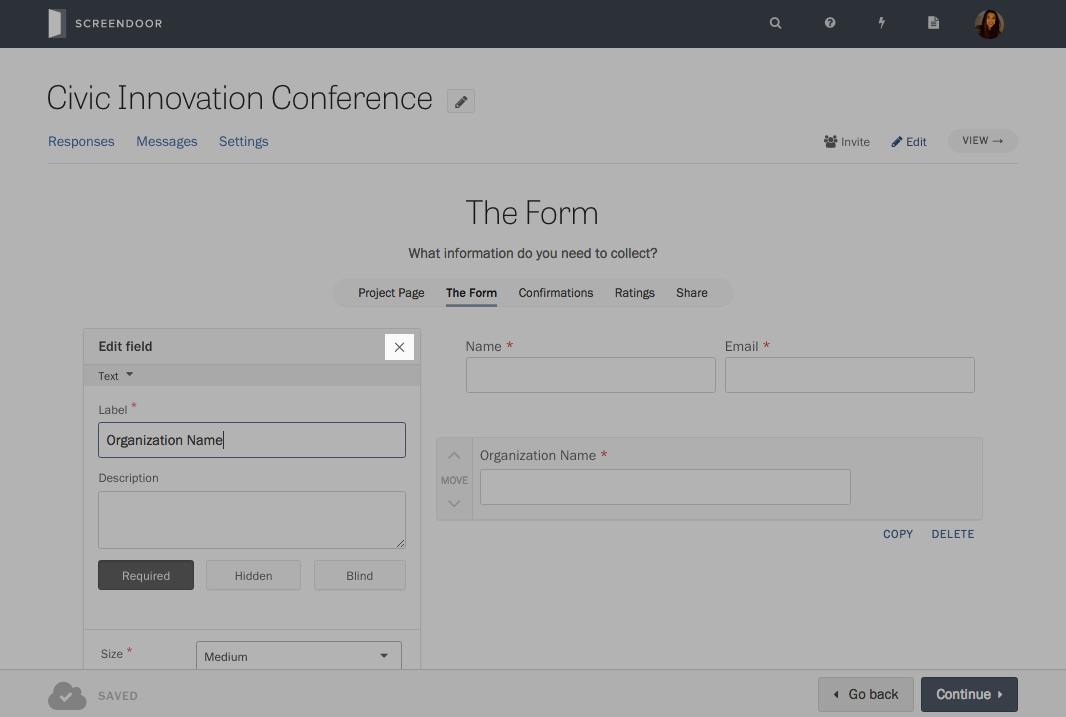
Click on a button in the left pane to add that field to your form. If you want to place the new field in a specific section of the form, you can also drag the button into the preview pane on the right.

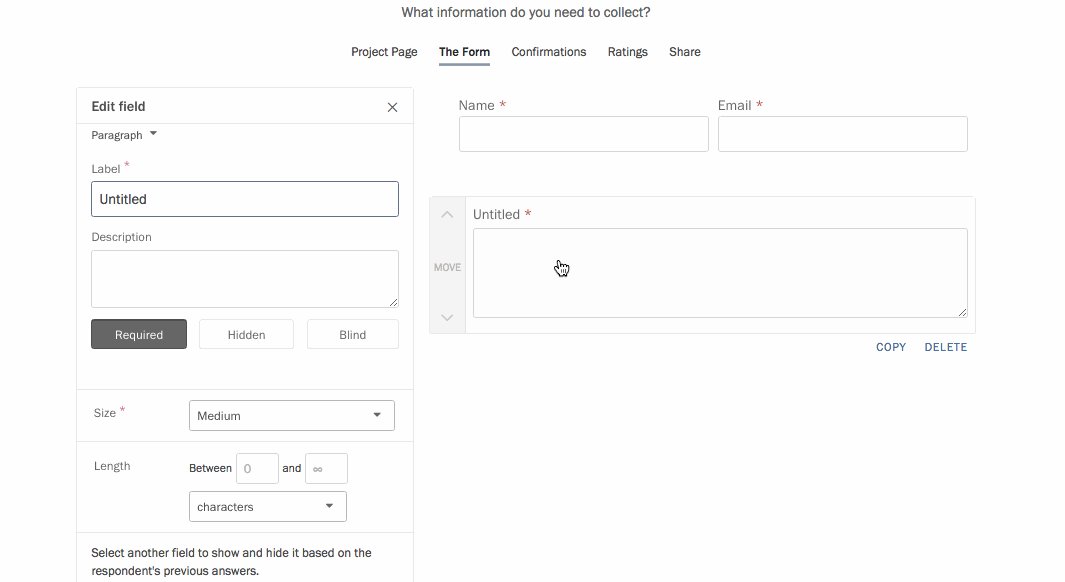
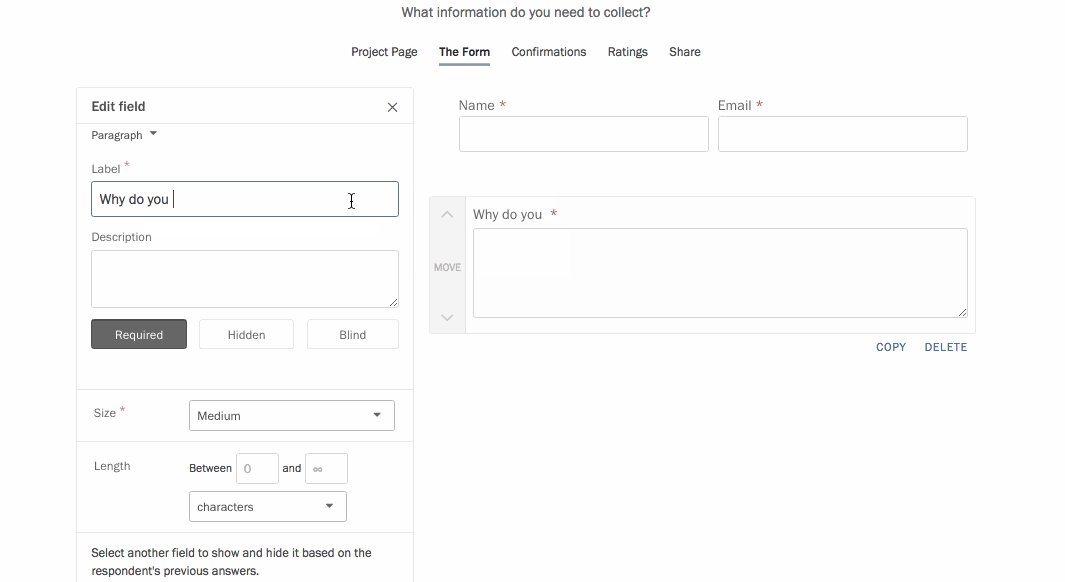
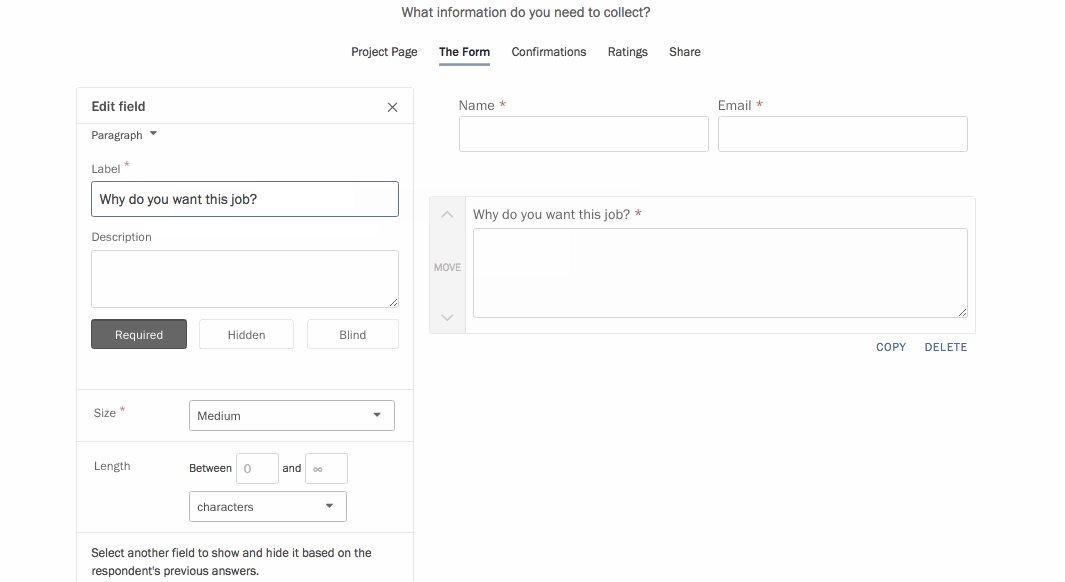
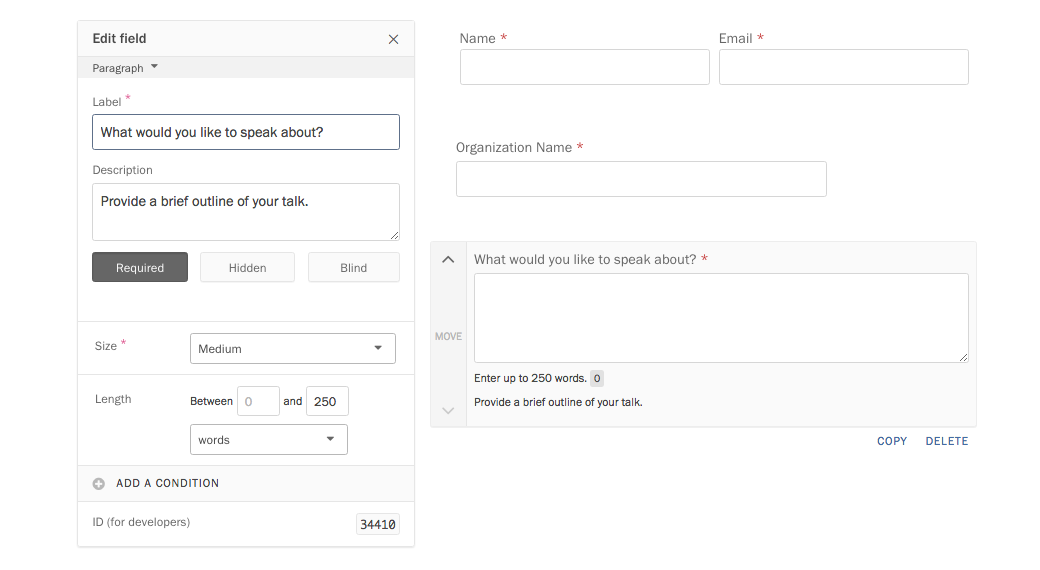
The left pane will change to Edit mode, where you can fill out the details for that field.
To add another field, press the “X” button at the top of left pane to view the “Add a new field” menu again.

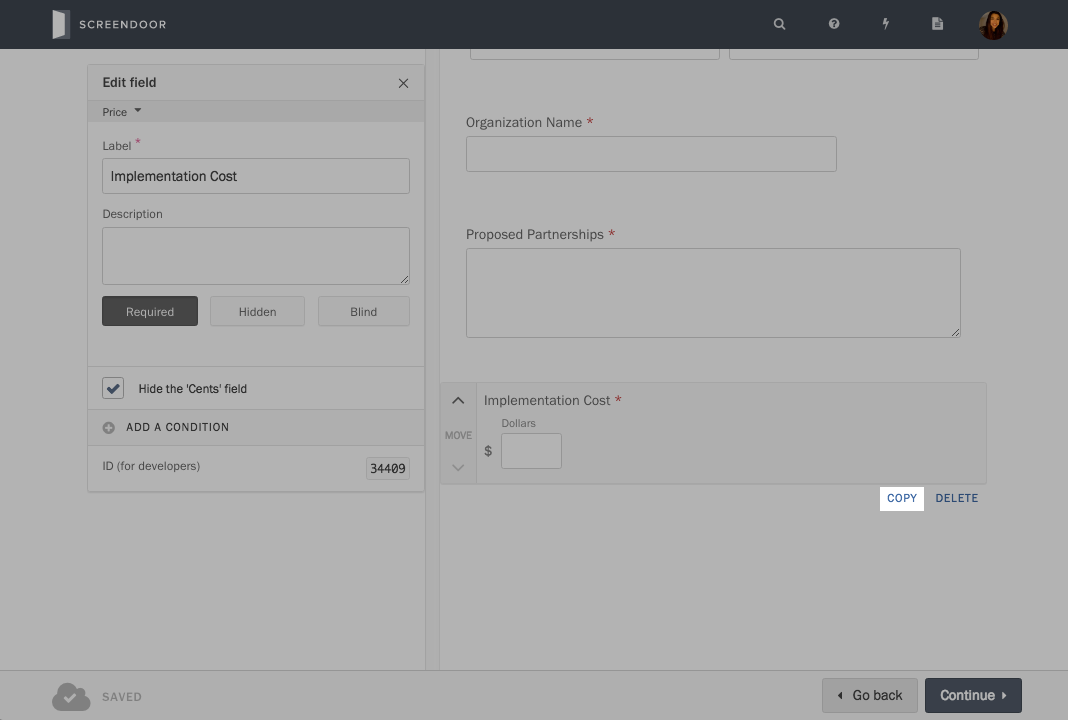
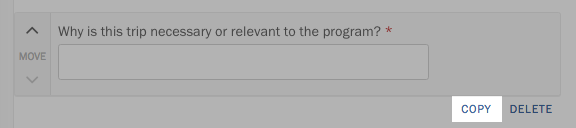
If you want to add a field that’s similar to an existing field in your form, you can also copy fields. Hover over the field you want to copy, and click the “Copy” link in the lower right corner.

In addition to form fields, Screendoor lets you add blocks of text, section breaks, and page breaks. Press or drag a button in the “Non-Input” section of the left pane to add formatting.

Editing a field
To edit a field in your form, click on it in the preview pane, and edit its details inside the left pane.

Like all edits to your project, your changes are saved automatically.
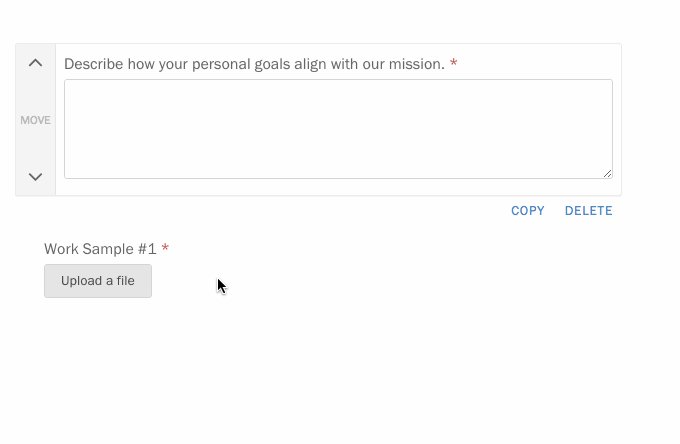
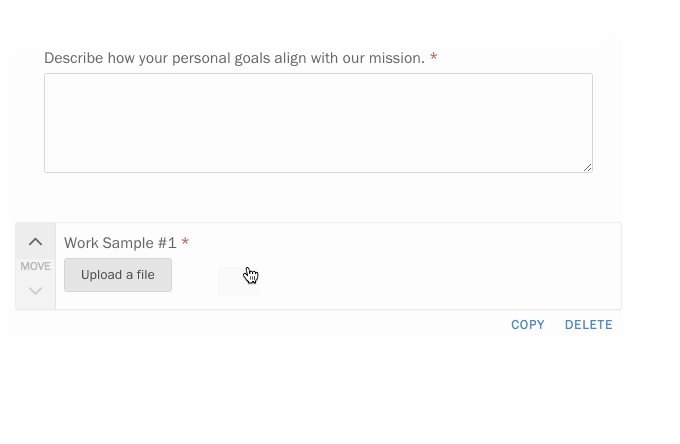
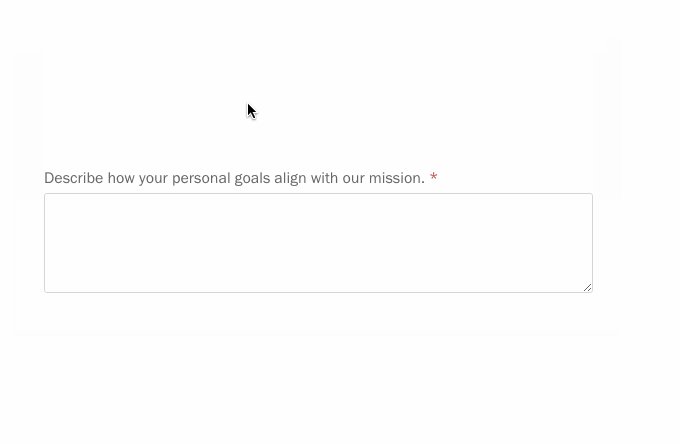
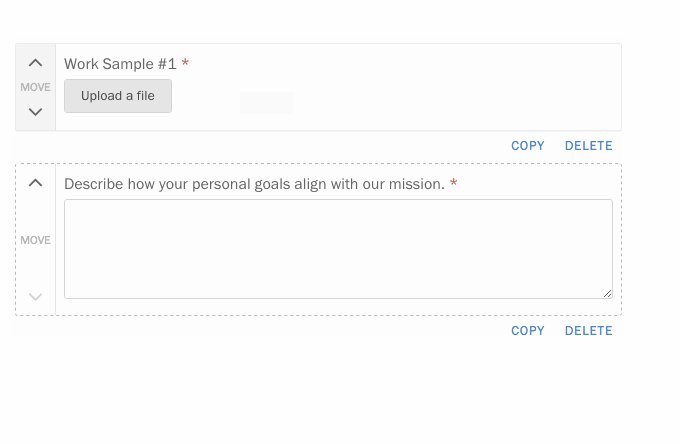
To reorder a field in your form, drag that field in the preview pane to its desired position or press the up or down buttons on the left side of the field.

Deleting a field
To delete a field in your form, hover over the field you want to delete, and click the “Delete” link in the lower right corner.
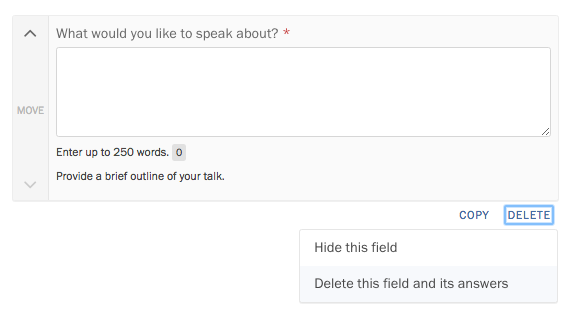
If responses have been submitted to your project, we assume that those responses might contain answers to that field. In this case, clicking the “Delete” link will show a dropdown with two options: “Hide this field” or “Delete this field and its answers.”

Selecting “Hide this field” will make the field invisible to the public, move it to the bottom of the form, and leave your responses intact. If you select “Delete this field and its answers,” it will delete the field and remove all previous answers to it within your responses.
Adding logic
Screendoor allows you to add powerful logic (previously called “rules”) to your form, so you can show or hide fields depending on the respondent’s previous answers.
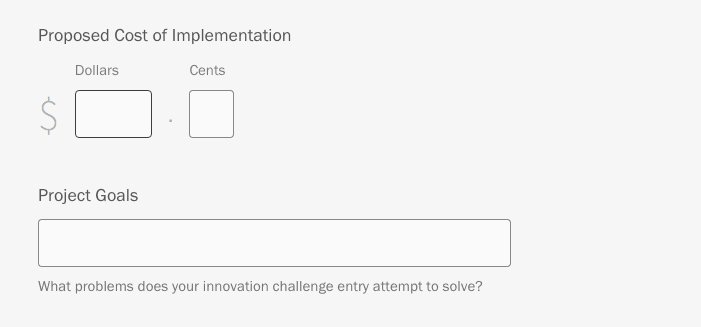
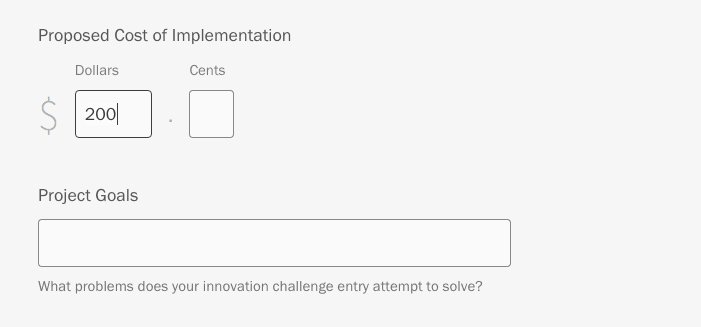
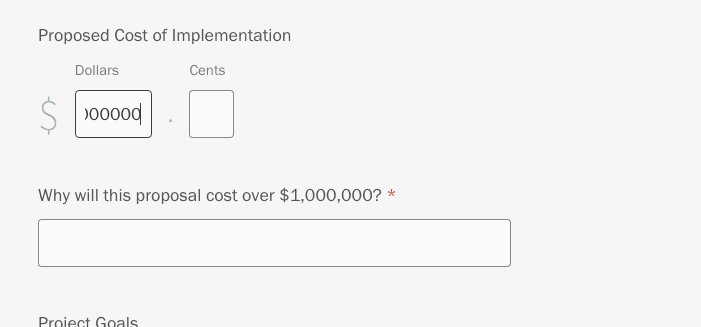
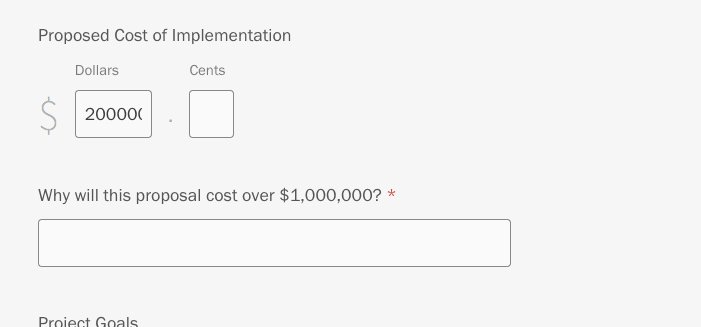
For example, if some questions in your form should be skipped unless the implementation cost is over $1 million, you could hide those fields until the respondent indicates their implementation cost. Let’s walk through that example below.
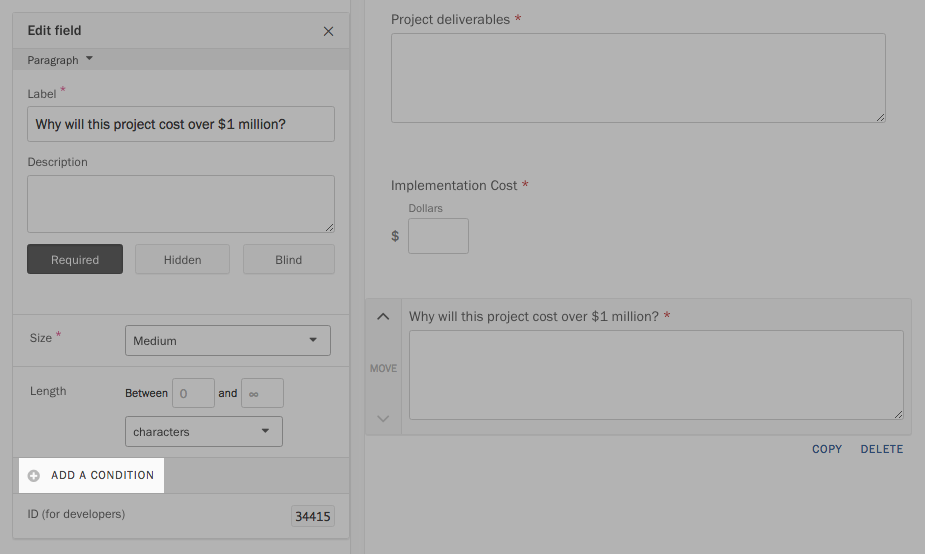
To add logic to your form, first select the field you wish to hide, and press the “Add a condition” button in the left pane.

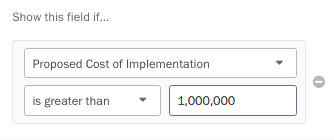
Under “Show this field if…” select the appropriate options. In this example, we want to show this question only if the cost is more than $1 million.

Once you have set up your condition, you will see the label “Conditional” next to the field in the preview pane. When the respondent fills out the form, they won’t see this field unless they meet the condition.

If you want to show more than one field based on a previous answer, you must manually add the condition to each affected field.
Hidden and blind fields
You can make any field in your form _hidden_, which will make it visible only to your fellow reviewers, or _blind_, if you would like to hide personally identifying information during the evaluation process. Learn more about hidden fields here, or read about blind fields here.
F.A.Q.
How do I change a field’s type?
Because field type specifies what kind of data fields can store, it’s not possible to change a field’s type after you create it. You can, however, create a duplicate field with a different type:
First, duplicate the field by clicking the “Copy” link below it.

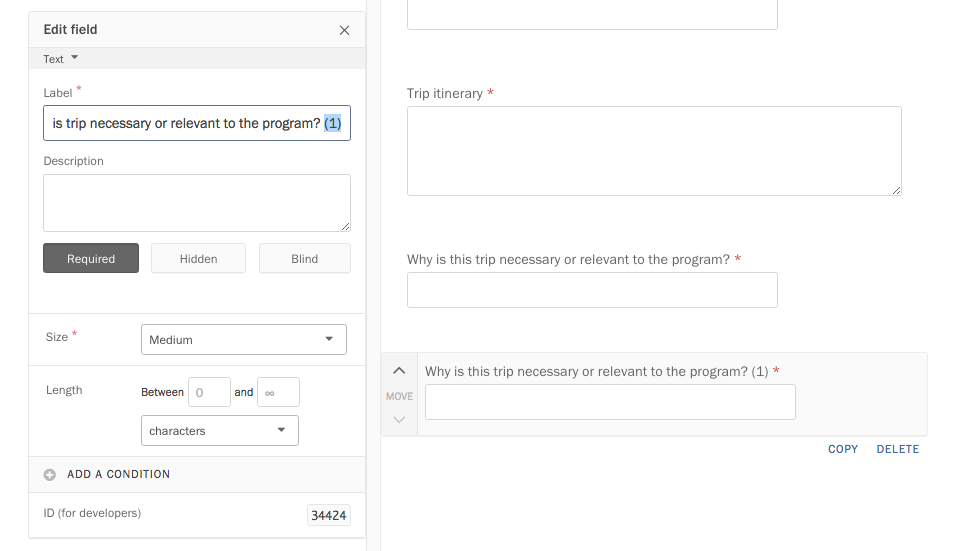
Remove “(1)” from the label of the new field.

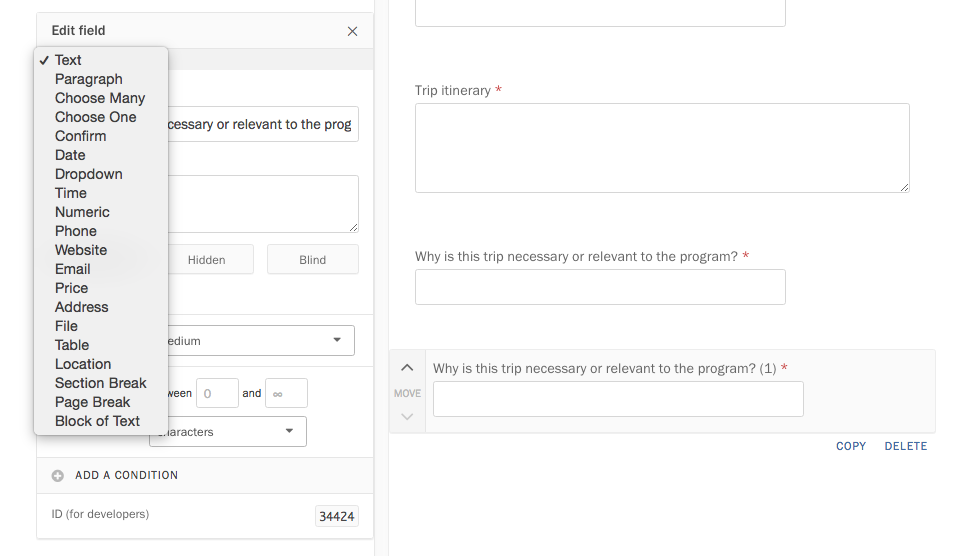
Then, in the “Edit field” pane, select your desired field type.

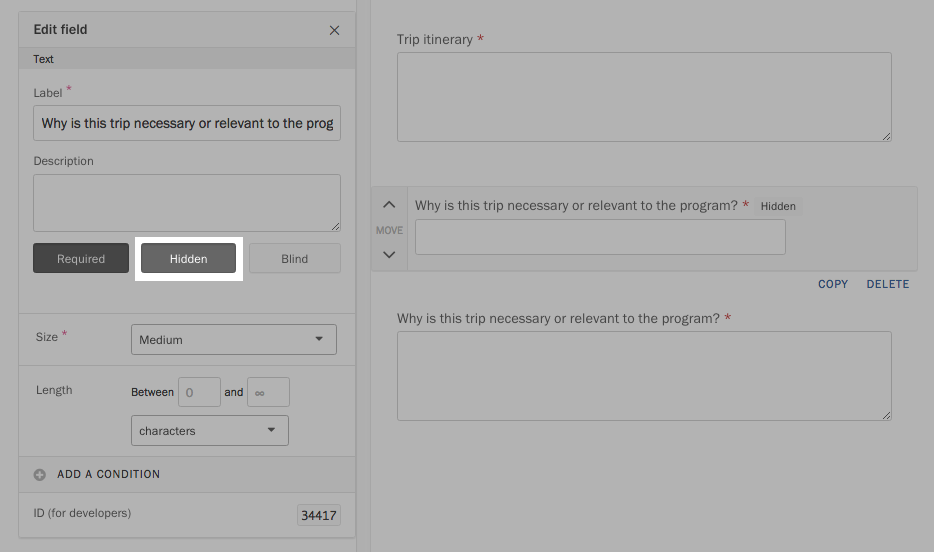
Click on the original field. Under the description in the left pane, select the “Hidden” checkbox to hide that field from respondents. (Deleting a field entails deleting answers previously submitted to it, so setting the field to “Hidden” allows you to preserve existing data.)

I want to add a File field to my form. What is the size limit for uploaded files?
Files uploaded to Screendoor must be 250 MB or smaller.